짧은인사, 하루의 사건, 나의 행동
목요일날 면접이 예정되어있어 다시금 개념을 정리하는 시간을 가졌습니다...
하하 다시보니 또 새롭군군요 ㅋ 대답을 잘할수있을런지...ㅋ
화이또~
배운점
Struct와 Class와 Enum의 차이를 설명하시오.
Class
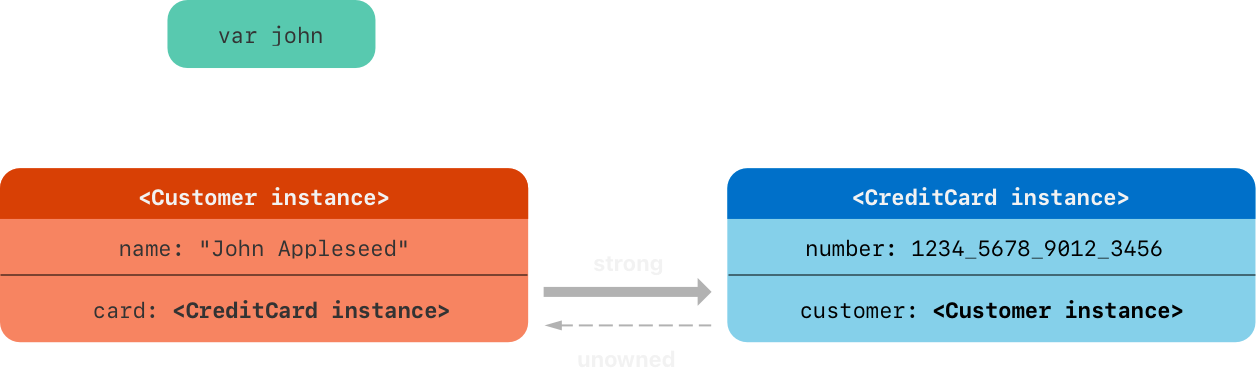
단일상속, 참조타입 이기에 데이터를 전달할때 메모리의 위치를 전달함, 주소를 복사하여 이에 존재하는 인스턴스의 위치를 가르킵니다. 참조하는 값이 존재하는 위치를 stack 영역에 참조되는 값을 heap에 저장합니다.
Struct
값 타입 이기에 데이터를 전달할때 값을 복사하여 전달, 값이 복사되어 새로운 인스턴스가 생성되고 이 인스턴스가 stack 메모리 영역에 저장, Swift의 대부분 큰 뼈대는 모두 Struct로 구성, 언제사용? -> 참조가 아닌 복사를 원할때
Enum
열거형, 유사한 값을 유의미한 이름으로 한곳에 모아 정리, 상속 불가, 열거형 자체가 하나의 프로퍼티, 기존 프로퍼티는 값을 저장하지만 연산 프로퍼티는 특정한 값을 리턴
차이 -> Class는 참조타입, Struct와 Enum은 값타입 / Class는 상속가능, Struct와 Enum은 상속 불가
공통점 -> extension이 가능
Class의 성능을 높일수 있는 방법은?
1. 상속이나 오버라이딩이 필요없는 클래스나 메서드, 프로퍼티에 final을 선언
final이 붙은 메서드나 프로퍼티는 하위 클래스에서 이들을 오버라이딩 할 수 없고, class에 final이 된다면 상속 자체가 불가능 해져 Static Dispatch 방식으로 동작하게 된다.
2. 파일 내에서만 접근하는 경우엔 private를 선언.
private로 선언하게 되면 참조 가능한 범위가 private로 선언된 파일 혹은 블록 내에서 가능, 컴파일러는 private가 붙은 프로퍼티에 대해서 오버라이딩 될 수 있는지 판단해 오버라이딩 하는곳에 없다면 final 키워드로 추론.
class 앞에 private가 붙으면 클래스 내부의 모든 프로퍼티, 메서드에 private가 붙은것으로 동작
그래서 final, private, Dispatch가 뭔데..?
Dispatch
- Static Dispatch
컴파일 시점에 호출할 함수 결정.
( 컴파일 시점? 앱을 동작 시키기 전 개발자가 작성한 코드들이 컴퓨터가 읽을수 있게 만들어서 앱실행을 준비하는 과정)
앱 실행전, 어떤 상황에서 이 함수가 실행될 것인지 결정이 나기 때문에 성능이 좋습니다.
- Dtnamic Dispatch
런타임 시점에 호출할 함수를 결정.
( 런타임 시점? 컴파일이 끝난 후 앱을 실행하는 동안 일어나는 과정)
이 경우 하위 클래스가 상위 클래스의 메서드를 호출할 때 해당 메모리 배열을 참조하여 호출하는 함수를 결정하는 과정을 런타임 시점에 결정하여 성능이 떨어짐.
∴
참조타입 -> Static Dispatch
값타입 -> Dynamic Dispatch
-> Dynamic Dispatch 메커니즘 으로 작동하는 class를 Static Dispatch로 작동하게 한다면 성능이 좋아짐.!
접근 제어자
: 코드를 작성하는 한 파일에서 다른 파일에 있는 코드에 대한 접근을 명시적으로 작성하게 관리,
module과 source file에 따라 다른 접근을 할 수 있음.
(module은 하나의 프레임워크, 즉 import 키워드로 추가되는것. ex)UIkit, Foundation...
souece file은 module 안에있는 파일들 xxx.swift)
5가지의 접근제어자.
( 접근 제어자가 적용되는 대상 = "Entity")
1. open, public : 프로젝트의 모든 module entity에 접근 가능
2. internal : default 접근 제어자로 entity가 작성된 module에서만 접근 가능
3. file private : entity가 작성된 source file 에서만 접근 가능. 서로 다른 클래스가 같은 파일 안에 file private로 선언된다면 둘은 서로 접근 가능.
4. private : 특정 객체에서만 사용될 수 있도록 하는 가장 제한적인 접근 제어자. file private와 달리 같은 파일 안에 있고 private로 선언되었다면 이 둘은 서로 접근할 수 없음.
-> 왜써? : 외부로 부터 데이터를 보호하기 위해, 외부에는 불필요한, 내부적으로만 사용되는 부분을 감추기 위해 (= 은닉화)
생각과 감정
말하는 감자에 물을 줍니다... 새싹아 자라나렴....
https://im-babycoder.tistory.com/61
https://hcn1519.github.io/articles/2018-01/Swift_AccessControl
'TIL' 카테고리의 다른 글
| TIL_20231223 (0) | 2023.12.23 |
|---|---|
| TIL_20231221 (0) | 2023.12.21 |
| TIL_20231126 (0) | 2023.11.26 |
| TIL_20231120 (0) | 2023.11.20 |
| TIL_20231114 (0) | 2023.11.15 |