짧은인사, 하루의 사건, 나의 행동
흐아.. 아무것도 하기 싫지만 일단 의자에 앉았으니 뭐라도 해야겠죠..?
ㅋㅋㅌ 그동안 uikit만 공부를 했지만,, 패캠에서 산 강의는 SwiftUI이기에,, 기초를 다듬으러
다시 안젤라의 강의를보며 SwiftUI의 기초를 다듬어 보겠~~~~~~~습니다~~
배운점
#Preview {
ContentView().previewDevice(PreviewDevice(rawValue: "iPhone SE"))
}프리뷰에 디바이스를 다른것으로 확인 하기 위해선 위와 같은 코드로 설정을 하여 확인을 한다.
xcrun simctl list devicetypes
위의 코드를 터미널에 입력하면 rawValue에 들어갈 수 있는 장치를 나열하여 알려줍니다 ^_^
iPhone 6s (com.apple.CoreSimulator.SimDeviceType.iPhone-6s)
iPhone 6s Plus (com.apple.CoreSimulator.SimDeviceType.iPhone-6s-Plus)
iPhone SE (1st generation) (com.apple.CoreSimulator.SimDeviceType.iPhone-SE)
iPhone 7 (com.apple.CoreSimulator.SimDeviceType.iPhone-7)
iPhone 7 Plus (com.apple.CoreSimulator.SimDeviceType.iPhone-7-Plus)
iPhone 8 (com.apple.CoreSimulator.SimDeviceType.iPhone-8)
iPhone 8 Plus (com.apple.CoreSimulator.SimDeviceType.iPhone-8-Plus)
iPhone X (com.apple.CoreSimulator.SimDeviceType.iPhone-X)......
(아이폰 뿐아닌 패드, 워치, 티비등의 장치를 알려줍니다.)
⌘ + ctrl + L 을하여 오브젝트 라이브러리를 확인할 수 있습니다.
(각 오브젝트의 modifier들 또한 확인할 수 있습니다.)
modifier는 메서드의 아랫줄의 개행을 하여 작성한다. (가독성을 위해)
struct ContentView: View {
var body: some View {
ZStack {
Color(.lightGray)
.edgesIgnoringSafeArea(.all)
VStack {
Text("I AM Rich")
.font(.system(size: 40))
.fontWeight(.bold)
.foregroundColor(Color.white)
Image("diamond")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 200, height: 200, alignment: .center)
}//HStack
}//ZStack
.padding()
}
}
구글 fonts를 사용해서 기본 글씨체에서 벗어나 봅시다 ^_^
https://fonts.google.com/
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

저는 Pacifico라는 글꼴을 다운로드 받아서
Fonts 파일에 넣어줬어요 ^_^

어지러운 글씨체인걸요..?
글씨체 파일을 추가할때 빌드타겟을 꼭 체크 해줘야 합니다 ^_^
Text
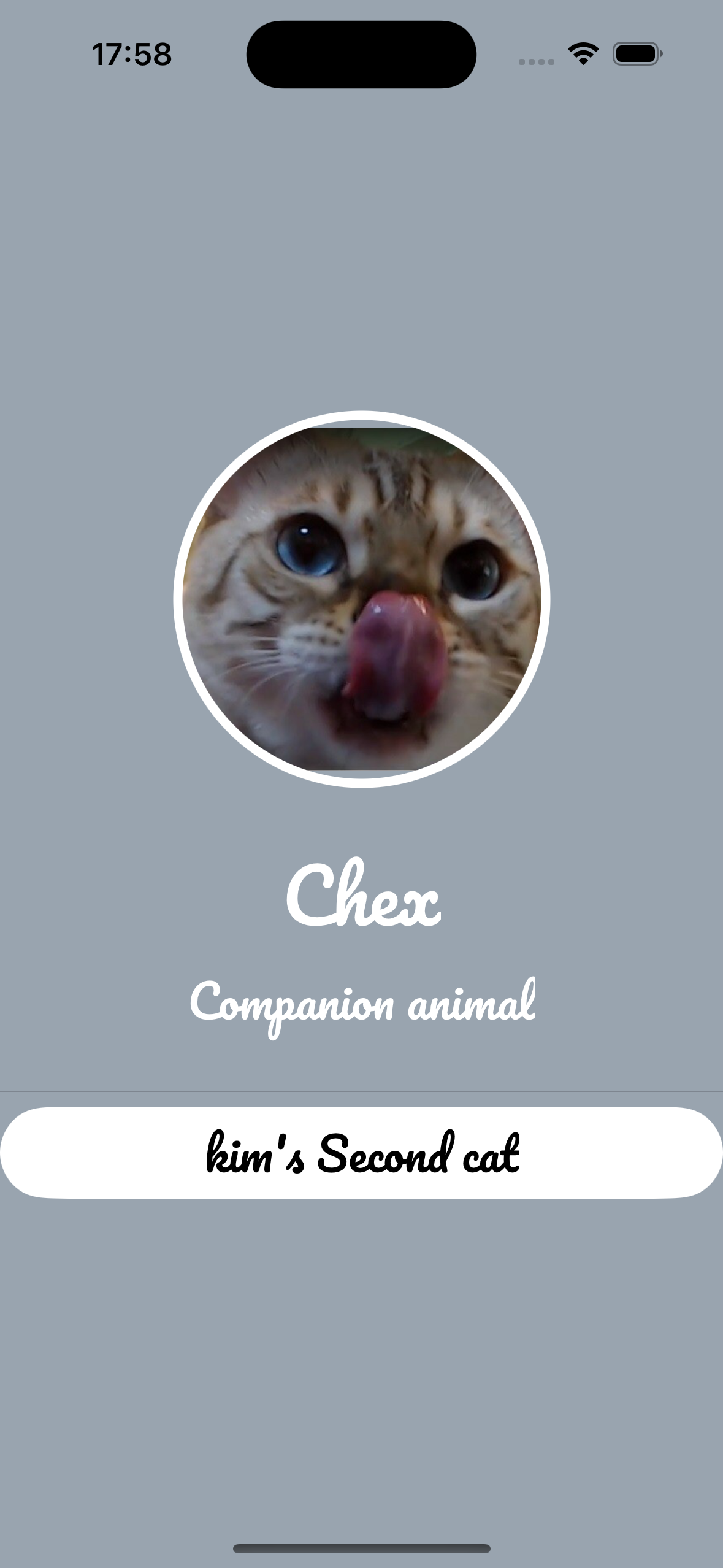
Text("Chex")
.font(.custom("Pacifico-Regular", size: 40))
.bold()
.foregroundColor(.white)"Chex"의 텍스트를 추가하고, bold체를 추가, 글씨색인 foregroundColor는 하얀색으로 설정 하였습니다.
uiki의 Label과 비슷한것으로 보입니다.
Image
Image("기모즈")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(width: 200, height: 200)
.clipShape(Circle())
.overlay(Circle().stroke(Color.white, lineWidth: 5))간단한 Image를 넣고, 원의 형태와 테두리를 설정한 모습입니다.
이미지의 사이즈를 조절하기 위해 resizable을 선언합니다, aspectRatio로 .fit의 사이즈로 이미지를 채웁니다.
너비와 높이는 200을 하면 원의 이미지가 추가됩니다.
이후 테두리 설정을 위해 뷰의 모양을 바꾸어주는 clipShape를 Circle로 선언합니다.
overlay는 뷰 원본의 공간을 기준으로 그 위에 새로운 뷰를 중첩하기 위한 수식어 입니다.
stroke를 이용해 굵기 5인 하얀 테두리를 설정합니다.
이 테두리를 설정하기 위해 검색을 하던중, 2가지의 방법이 있더군요.
바로 border과 stroke입니다.
border는 View타입의 속성이며 선을 그릴때 뷰의 바깥부터 그려준다고 합니다.
stroke는 Shape타입의 속성이며 선을 그릴때 뷰의 안쪽부터 그려준다고 합니다.

오즈를 보여주는 귀여운 화면을 그렸습니다..
생각과 감정
요즈음 다시 개발 이놈이랑 권태기가 오는것 같습니다... 강의로 조금 화해를 해보려 합니다.
uikit만 공부하다 Swiftui를 공부하니 흥미가 오르는 기분아닌 기분! 기분전환을 해봤습니다..
완강하고 간단한 개인앱 하나 만들어봐야겠군요~_~
앞으로의 계획선언
나태해지지만 않으면 앞으로의 계획은 성공이다..
'TIL' 카테고리의 다른 글
| TIL_20231226 (0) | 2023.12.26 |
|---|---|
| TIL_20231223 (0) | 2023.12.23 |
| TIL_20231212 (0) | 2023.12.12 |
| TIL_20231126 (0) | 2023.11.26 |
| TIL_20231120 (0) | 2023.11.20 |